10 essential Visual Studio Code extensions every IT Engineer should use
If you use Visual Studio Code for your work, check these extensions. I’m sure they will speed up your work.
Marp for VS Code
Create simple slide decks as code using Markdown markup language.
- Install the Marp for VS Code extension.
- Create a new file type, Marp Markdown.
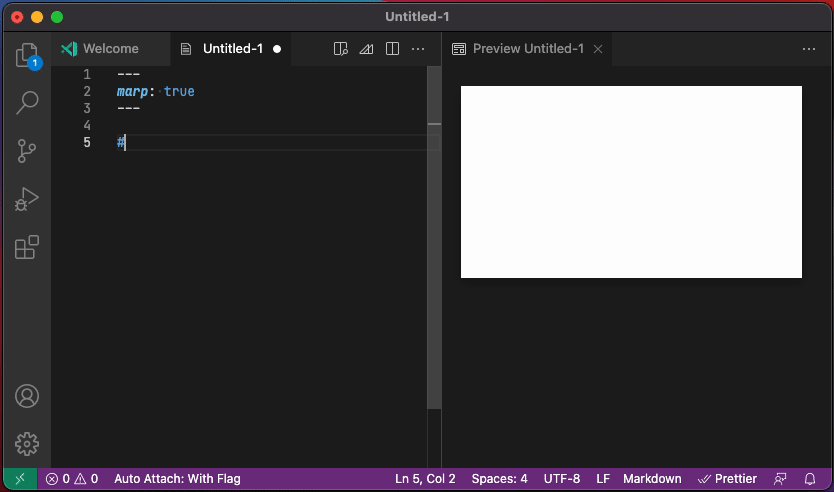
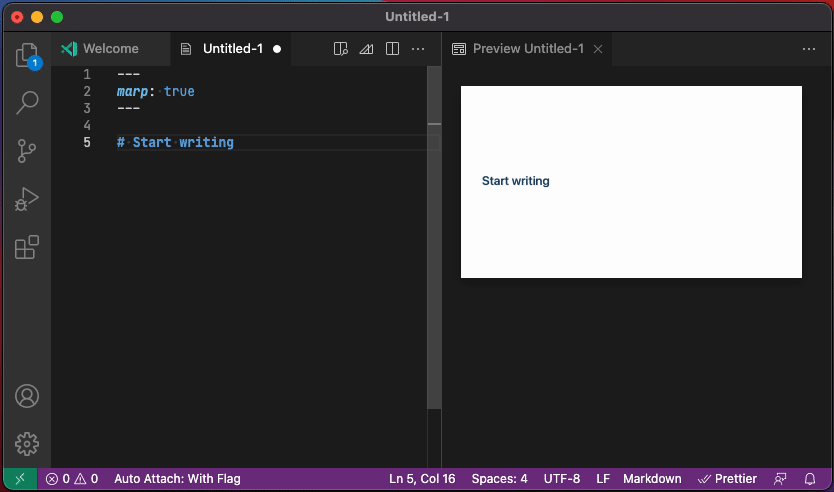
- Use Markdown syntax to create slides.
- If you want to add a Table of Contents based on Markdown headings to generated pdf file, go to extension’s settings. Look for setting named Markdown › Marp › Pdf: Outlines and change its value from
offtoheadings.

Simple slide in Marp. (extension’s author image)
Read more about the Marpit Markdown syntax to know how to suit slides to your needs.
Insert Date String
An easy way to insert the current date and time thanks to an extension created by Jakub Synowiec.
- Install the Insert Date String extension.
- Insert date and time:
- cmd⌘ Shift⇧ + I (macOS)
- Ctrl Shift + I (Windows/Linux)
- If you want to change the format of the date and time, go to extension’s settings. Look for setting named Insert Date String: Format and change it’s value:
- default value
YYYY-MM-DD hh:mm:ss2021-12-30 09:07:11 - UTC Time offset value included
YYYY-MM-DDThh:mm:ssZZZZ2021-12-30T09:07:52+0100
- default value
Read more about the Insert Date String in Usage instruction.
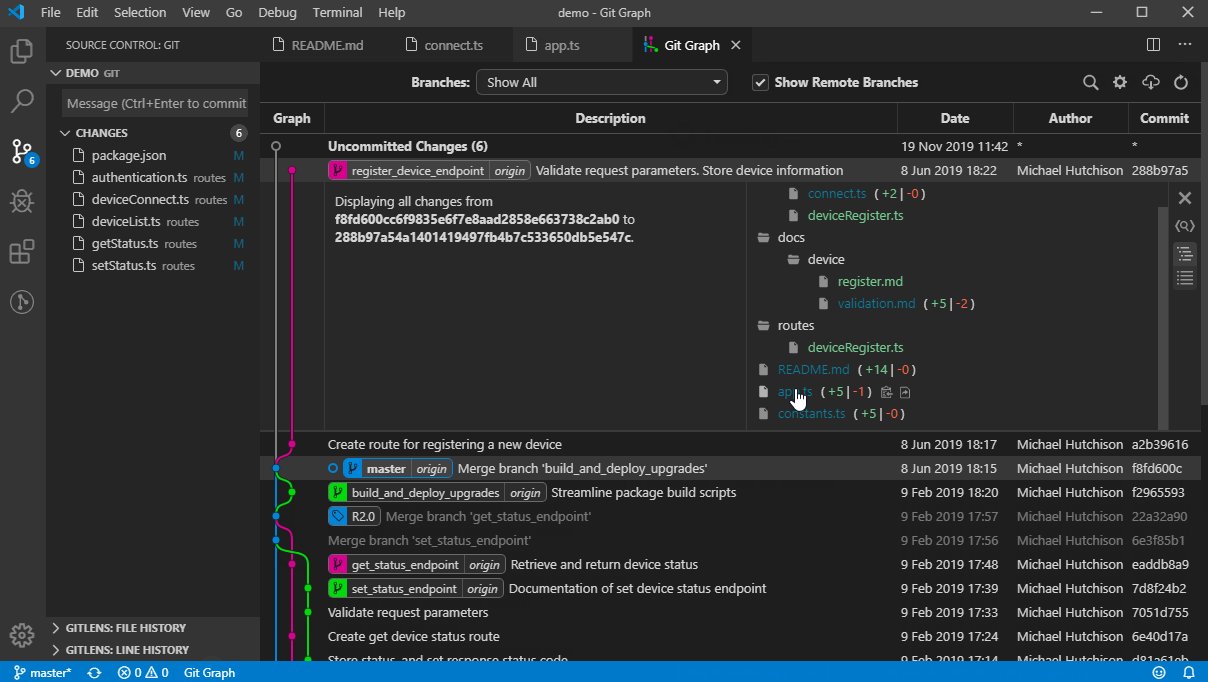
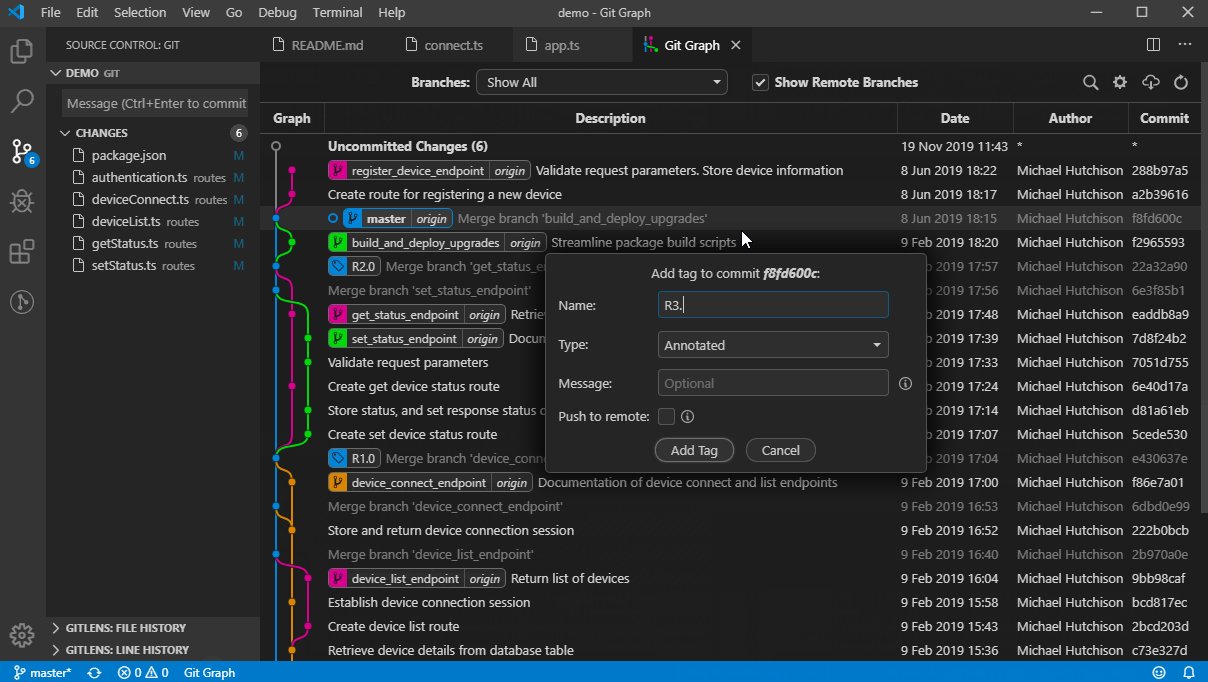
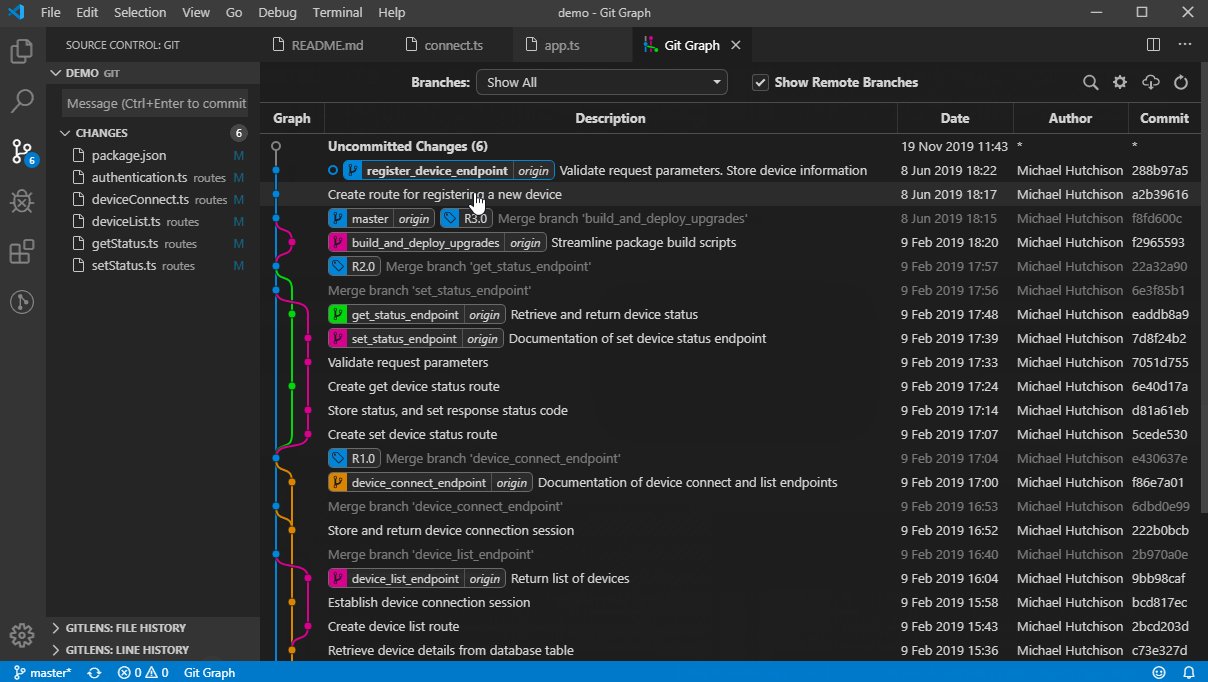
Git Graph
If you use git, this is the extension that will help you to visualize your git log.
- Install the Git Graph extension.
- Go to Source Control or use the key combination:
- cmd⌘ Shift⇧ + G (macOS)
- Ctrl Shift + G (Windows/Linux)
- Click on the View Git Graph (git log) icon.

Git Graph example (extension’s author image)
Read more about Git Graph in the Extension Settings documentation.
Code Spell Checker
If you write a lot, fixing your typos and grammatical errors with the Code Spell Checker is worth it.
- Install the Code Spell Checker extension.
- Position the cursor in the word which you want to change
- Click on the lightbulb icon 💡 which will appear in the left hand or use the shortcut:
- cmd⌘ + . (macOS)
- Ctrl + . (Windows/Linux)
- Choose a suggested correction to apply.

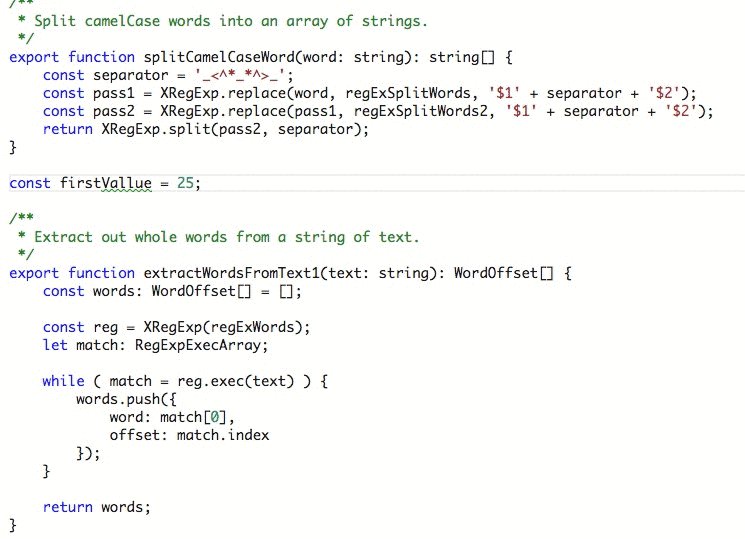
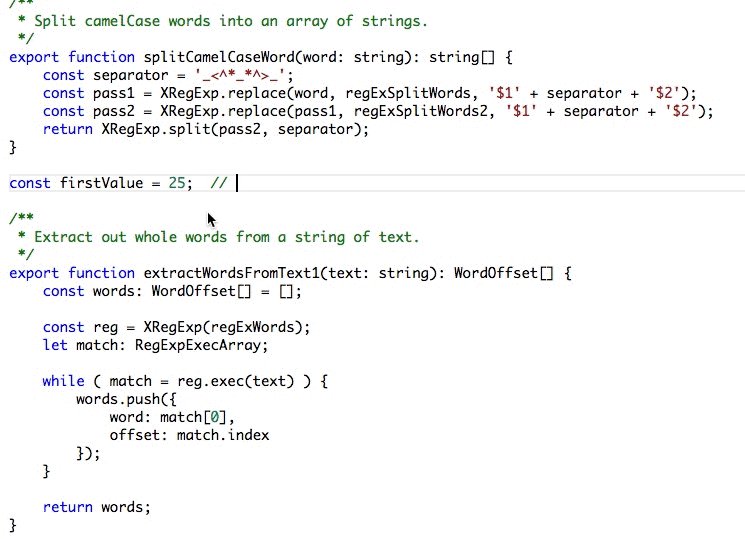
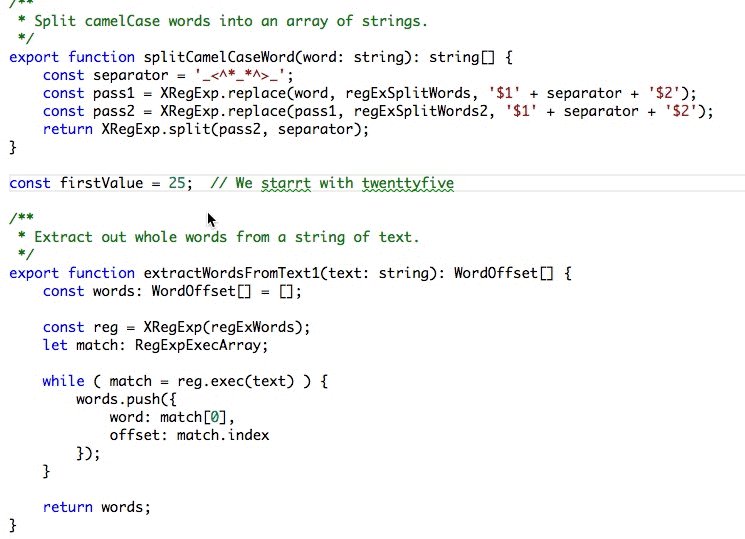
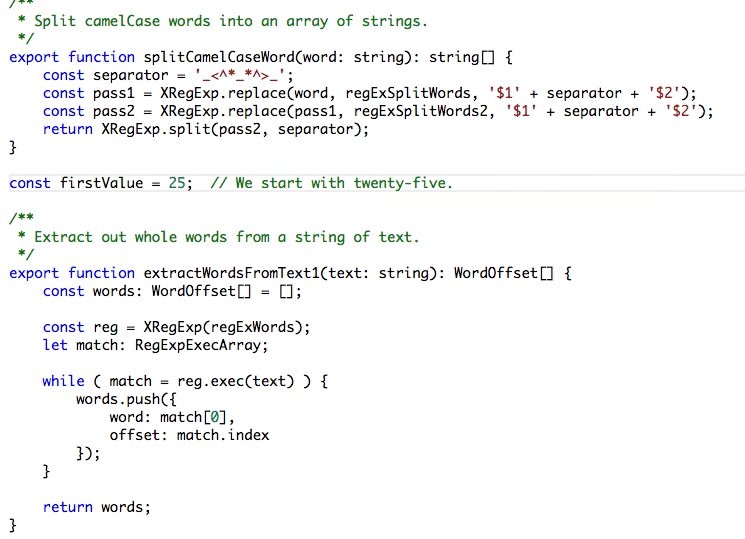
Code Spell Checker example (extension’s author image)
If you speak other languages, check the list of available dictionaries, e.g., Polish - Code Spell Checker. Read more about Code Spell Checker on the extension page.
Open
Check out the Open extension if you need to open, e.g., an Image with a default application or an Excel document directly from Visual Studio Code.
- Install the Open extension.
- Go to file Explorer, or use the shortcut:
- cmd⌘ Shift⇧ + E (macOS)
- Ctrl Shift + E (Windows/Linux)
- Click RMB (right mouse button) on the file.
- Select the option Open with default application.
Duplicate action
If you have a template file or template catalog with many files, thanks to this extension, you can easily duplicate them at once.
- Install the Duplicate action extension.
- Go to file Explorer, or use the shortcut:
- cmd⌘ Shift⇧ + E (macOS)
- Ctrl Shift + E (Windows/Linux)
- Click RMB (right mouse button) on the file or directory.
- Select the option Duplicate.
- Enter the new path for the duplicate.
Markdown All in One
If you write in Markdown files, your work will be much easier. Try it out.
- Install the Markdown All in One extension.
- Open any Markdown file.
- Try to create a list as in the example below.

List editing (extension’s author image)
- Paste a link on the selected text.

Paste link on selected text (extension’s author image)
Read more about Markdown All in One on the extension page.
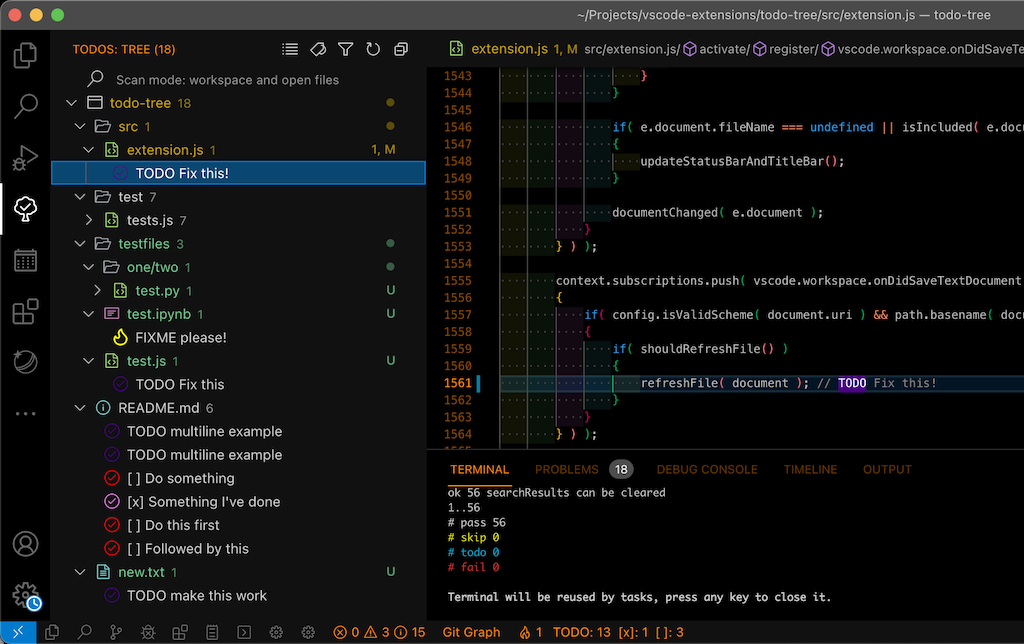
Todo Tree
This extension may help you if, in your project, you work on many files at the same time and you want to make some corrections later on. You can easily find all your TODO items.
- Install the Todo Tree extension.
- Open file.
- Make a comment in your file, you can use the shortcut:
- cmd⌘ + / (macOS)
- Ctrl + / (Windows/Linux)
- Add
TODO:in your comment, e.g., in the Markdown file:<!-- TODO: Correct this section --> - Go to TODOs explorer in the sidebar.
- Go through all your to-do items easily.

Todo Tree example (extension’s author image)
Read more about Todo Tree on the extension page.
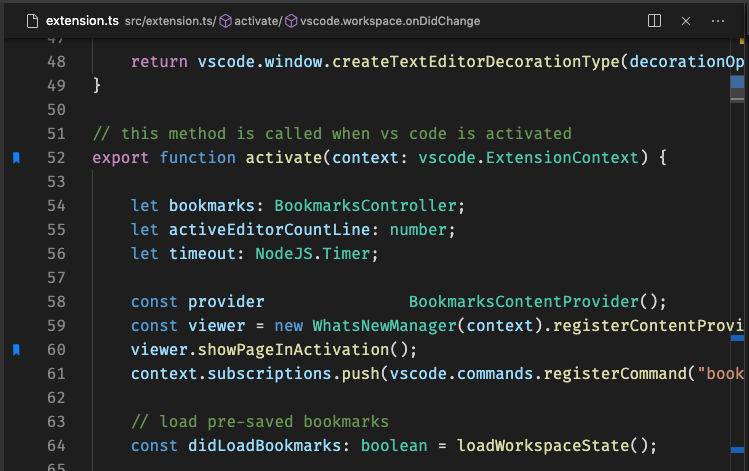
Bookmarks
If you need to analyze huge files with many lines, this extension may help you bookmark lines you already verified.
- Install the Bookmarks extension.
- Open file.
- Add or remove bookmark using the shortcut:
- alt⌥ cmd⌘ + K (macOS)
- alt Ctrl + K (Windows/Linux)
- Go to Bookmarks explorer in the sidebar.
- Go through all your bookmarks quickly.

Bookmarks example (extension’s author image)
Read more about Bookmarks on the extension page.
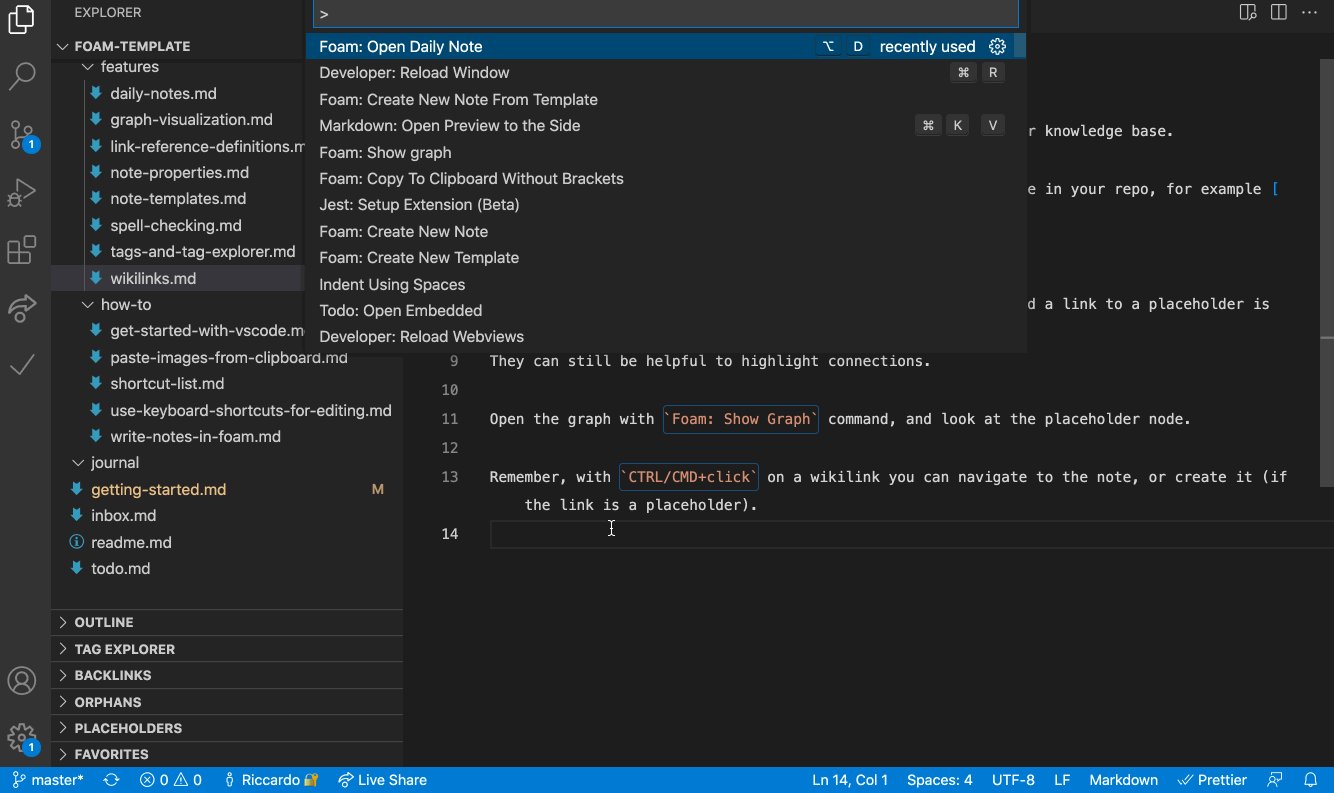
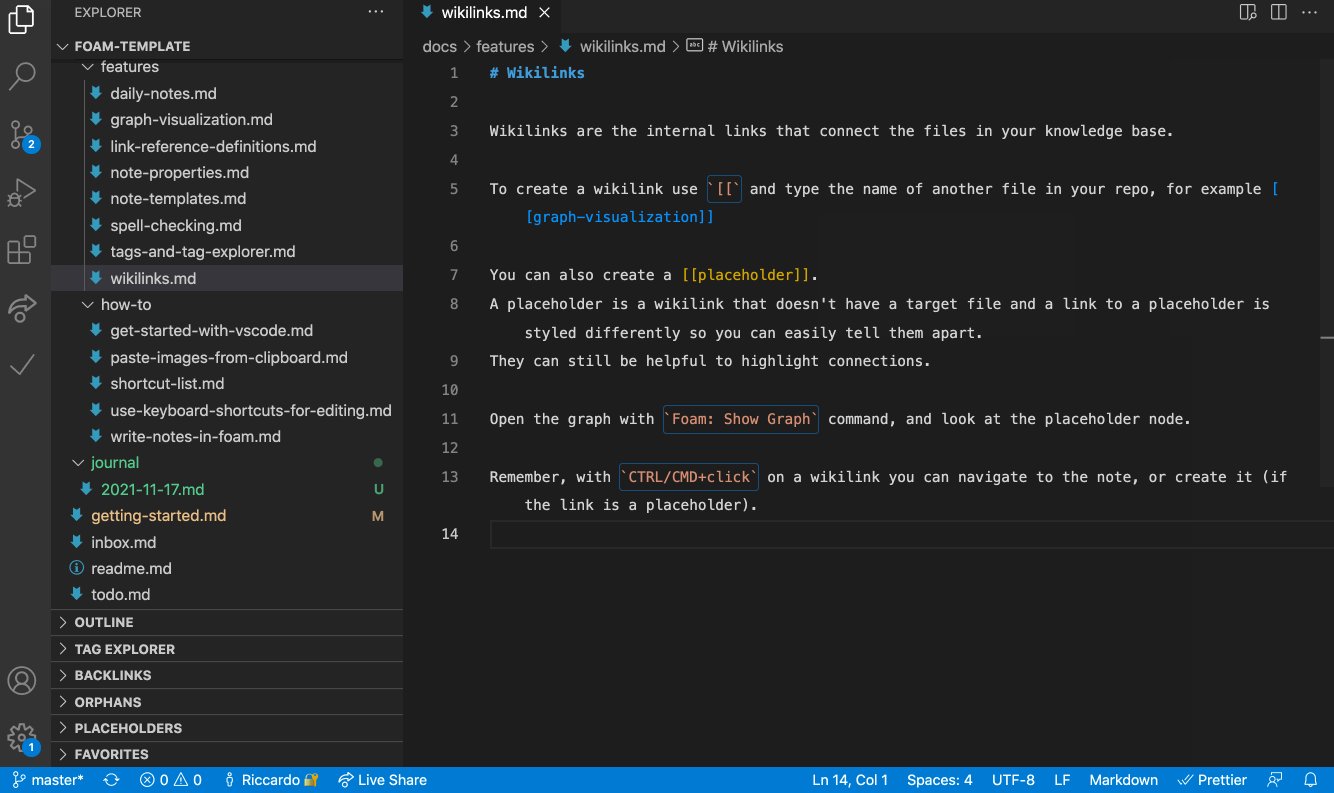
Foam
If you want to build your knowledge base based on markdown files, you should try the Obsidian. Still, there is an extension that will help you achieve a similar experience in Visual Studio Code. It’s helpful if your knowledge base consists of different code files.
- Install the Foam extension.
- Create your knowledge base structure using the template suggested in the Getting started instruction.
- Open Command Palette
- cmd⌘-Shift⇧ P (macOS)
- Ctrl-Shift P (Windows/Linux)
- Type in
Foam - Select, e.g.,
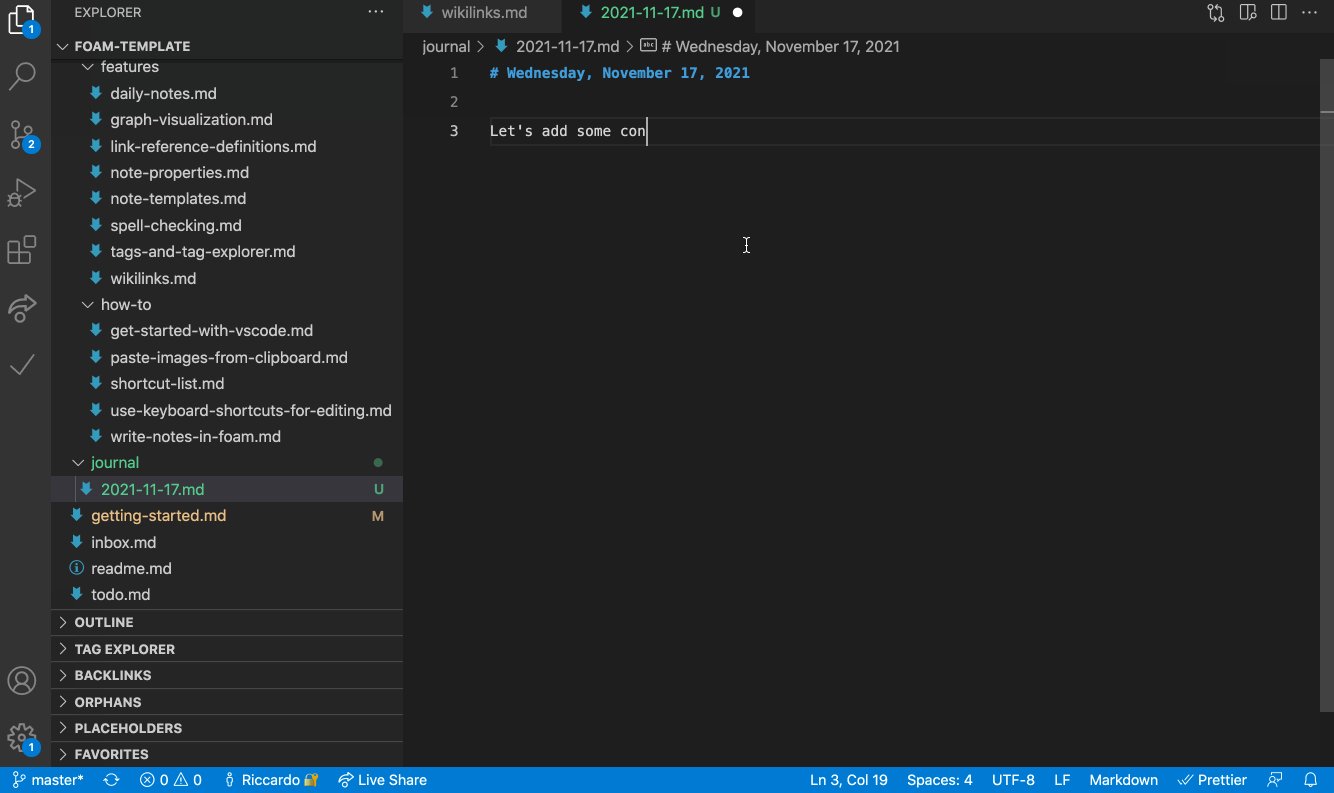
Foam: Open Today's Noteto create a note for the day. - Suit with templates to your specific need.

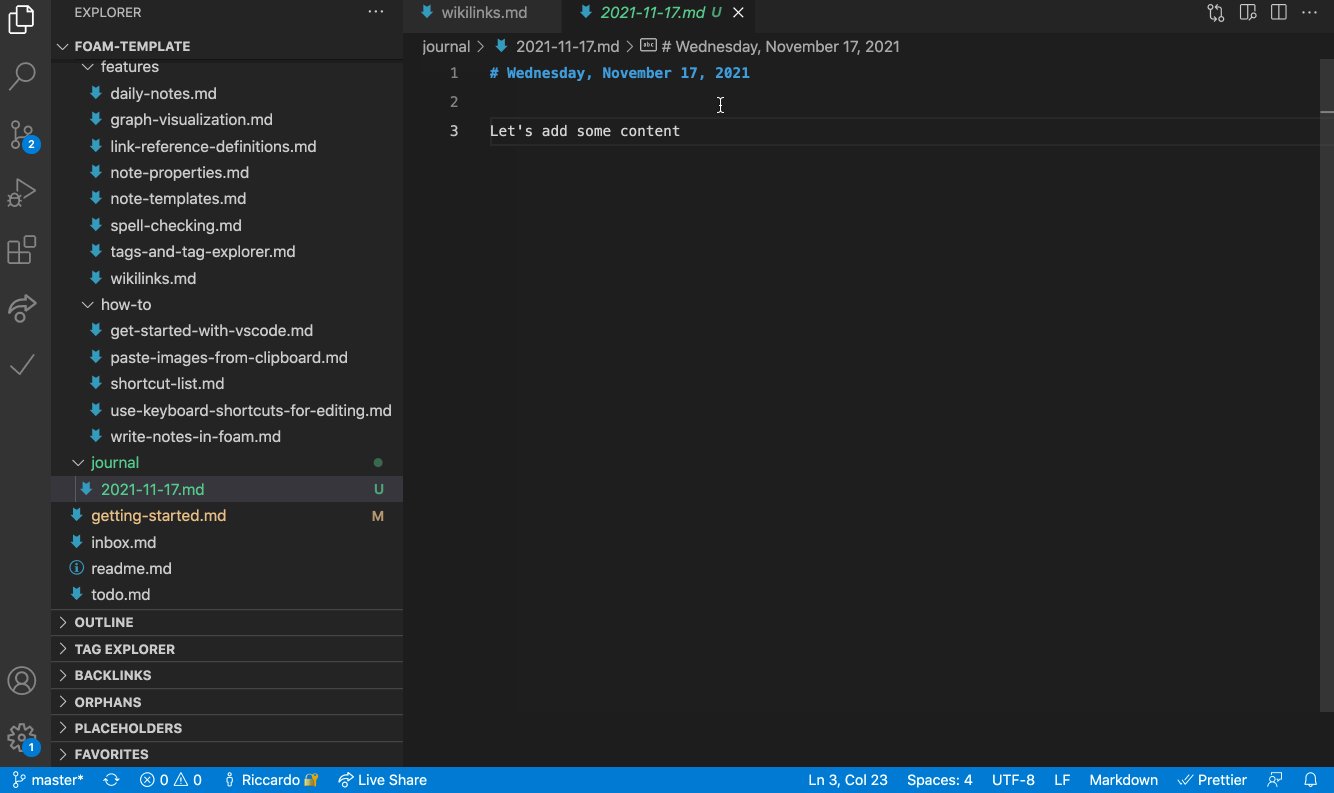
Foam Daily Note example (extension’s author image)
Read more about Foam on the project website.
